Vertical Panels
Vertical panels are full width panels that can be used to feature services or information.
Go here to see a full example
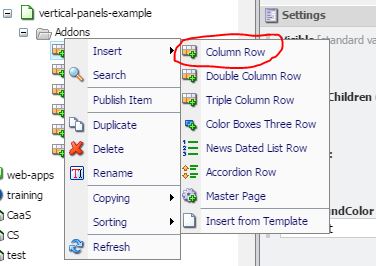
Sitecore settings
To work properly, you must use a 1 column addon.

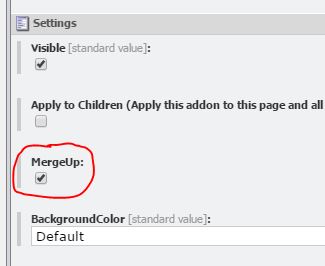
Also the 'merge up' feature must be checked to get proper styling.

Basic example
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
HTML
<div class="row vertical-story-panel vertical-story-panel-default">
<div class="vertical-story-panel-head">
<a href="#">
<img src="//lorempixel.com/g/950/500/nature" alt="Lync, UC Platform">
</a>
<h2 class="vertical-story-panel-title vertical-story-panel-title-br">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</h2>
</div>
<div class="vertical-story-panel-footer">
<div class="col-sm-12">
<h5>
<a href="#">Default color panel with arrow, bottom right title</a>
</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<a class="btn btn-default">More </a>
</div>
</div>
</div>
Options
Panel colors
Vertical panel color options include .vertical-story-panel-default, .vertical-story-panel-success, .vertical-story-panel-info, .vertical-story-panel-primary. If no color is specified a white background is used.
<div class="row vertical-story-panel vertical-story-panel-primary">
...
</div>
Title position
Vertical panel position options include bottom-right .vertical-story-panel-title-br, bottom-left.vertical-story-panel-bl, top-right.vertical-story-panel-tr, and top-left.vertical-story-panel-tl.
<div class="row vertical-story-panel vertical-story-panel-default">
<div class="vertical-story-panel-head">
<a href="#">
<img src="//lorempixel.com/g/950/500/nature" alt="">
</a>
<h2 class="vertical-story-panel-title vertical-story-panel-title-br">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</h2>
</div>
...
</div>
Scrolling effect
Add an arrow link with a scroll effect by adding data-vertical-story-panel='scroll' to your panel.
Guidelines
- Scrolling arrows are meant to be used as part of a set, meaning more than one panel.
- The first panel should not use an arrow.
<div class="row vertical-story-panel vertical-story-panel-primary" data-vertical-story-panel="scroll" >
...
</div>

 Translate
Translate